¿Que es el diseño Responsivo y que es Flexbox?

Diseño Responsivo
El diseño responsive, adaptativo o responsivo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde pc a tablets y móviles, y por su puesto, en efectoVisual la utilizamos. Hoy en día accedemos a sitios web desde todo tipo de dispositivos; pc, tablet, smartphone… por lo que, cada vez más, nos surge la necesidad de que nuestra web se adapte a los diferentes tamaños de los mismos. Pero, ¿qué es esto exactamente?
¿En que consiste?
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3. El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados, y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural. Se basa en proporcionar a todos los usuarios de una web los mismos contenidos y una experiencia de usuario lo más similar posible, frente a otras aproximaciones al desarrollo web móvil como la creación de apps, el cambio de dominio o webs servidas dinámicamente en función del dispositivo. En definitiva, el diseño web responsive se consolida como una práctica esencial hoy en día en diseño web.
Caracteristicas

-
Funciona mediante la priorizacion de elementos: Es fundamental priorizar contenidos y situarlos de tal manera que el visitante vea lo más importante al inicio y gradualmente, el resto.
-
Implementa funcionalidades unicas: Por ejemplo, al usar un teléfono o tablet, los visitantes pueden usar la cámara del dispositivo para experiencias de realidad aumentada que muestren los productos. También sirve para acceder a los datos de localización del usuario o enviarle notificaciones.
-
Se basan en la interaccion del usuario: Los dispositivos móviles ofrecen la ventaja de promover una interacción directa con el usuario mediante sus pantallas táctiles.
-
Automatiza labores de diseño y programacion: El diseño responsive garantiza que tu sitio web sea compatible con todos los dispositivos y pantallas, lo que asegura una experiencia agradable tanto en los actuales como en los que aún no se han inventado.
Flexbox

Es un sistema de elementos flexibles. Donde los elementos HTML se adaptan y colocan automáticamente siendo mucho más fácil personalizar los diseños. Está pensado para diseños en una sóla dimensión, es decir, o filas o columnas. Antes de que existiese el Flexbox había otros modos de hacer layouts:
-
Block
-
Inline
-
Table
-
Position
El Flexbox hace que se más fácil crear estructuras de layout responsive, sin usar posicionamiento o flotantes.

En pocas palabras, lo que nos permite alinear, llenar o distribuir el espacio entre los elementos dentro de un contenedor, usando anchos y alturas flexibles. Esto, lo convierte en una gran herramienta para usar en sistemas de diseño responsivo. Además, permite olvidar los float o position para cuando se desee centrar y ordenar los elementos de un diseño web.
Una de las grandes ventajas que tiene el Flexbox, es su soporte. Casi todos los navegadores han implementado la mayoría de las funcionalidades de la herramienta. Sin embargo, falta que se integre el 100% de compatibilidad, porque hasta el momento soporta el 97,72%.
¿Cuáles son las ventajas que tiene Flexbox?
Para comenzar a utilizar Flexbox no es necesario conocer todas su propiedades. Sin embargo, tienes la posibilidad de desarrollar entretenidos diseños con las siguientes declaraciones:
-
Display-flex: Establece el contenedor como un contenedor flexible. También, permite un contexto flexible para todos sus hijos directos.
-
Justify-content: Controla la alineación horizontal de los elementos dentro del contenedor flexible. (solo si, la dirección flexible de los elementos es el valor por defecto, es decir, row.)
-
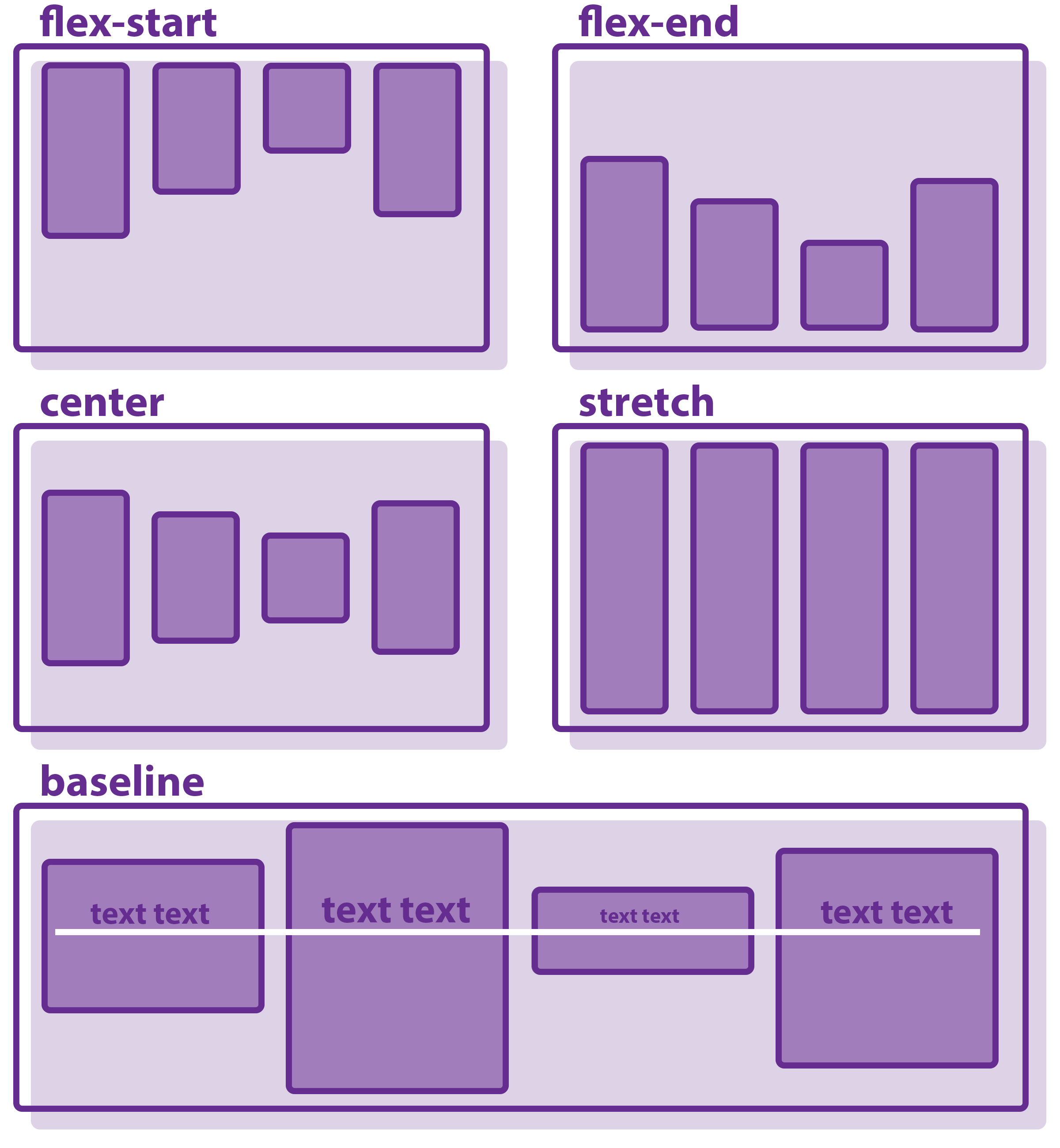
Align-items: Controla la alineación vertical de los elementos dentro del contenedor flexible. (solo si, la dirección flexible de los elementos es el valor por defecto, es decir, row.)
-
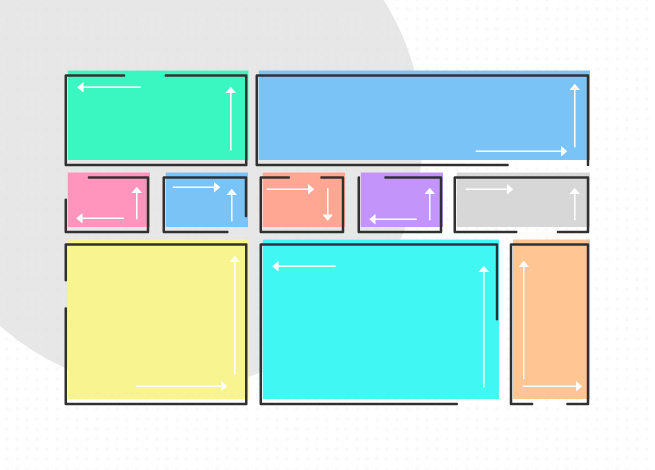
Flex-direction: Especifica la dirección de los elementos flexibles.